La ricerca in rete: l’operatore * (asterisco)
- Giugno 04, 2019
- by
- Donatantonio
Si tratta di un operatore utilizzato in ambiti più specifici.
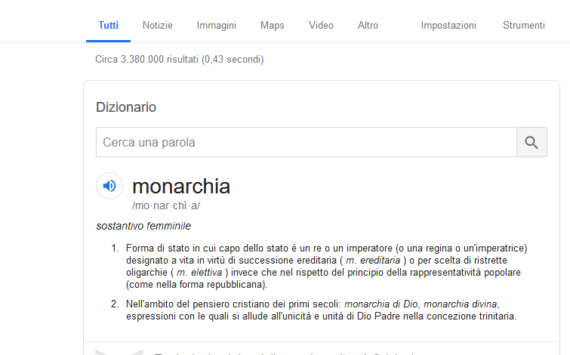
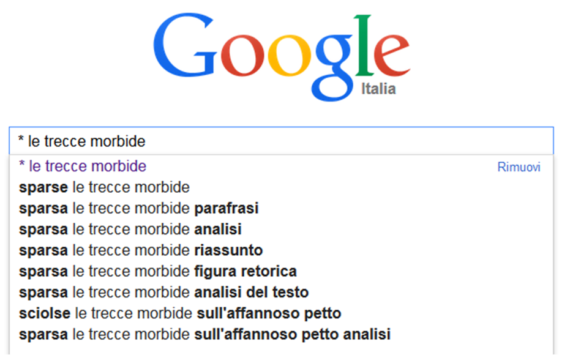
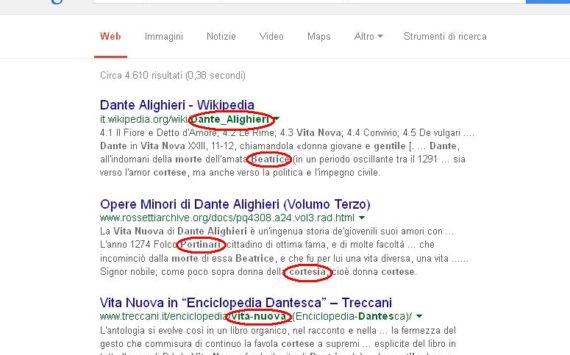
L’asterisco è uno dei cosiddetti carattere jolly; esso serve a indicare una sequenza di caratteri qualsiasi e di qualsiasi lunghezza. Può dunque sostituire anche un’intera parola e si rivela assai utile in quei casi, ad esempio, in cui non si riuscisse a ricordare che parzialmente una...
La ricerca in rete: l’operatore “” (doppi apici)
- Maggio 29, 2015
- by
- Donatantonio
Un altro operatore che sembra avvicinarsi all’operatore + è quello dei doppi apici in apertura e chiusura di una locuzione.
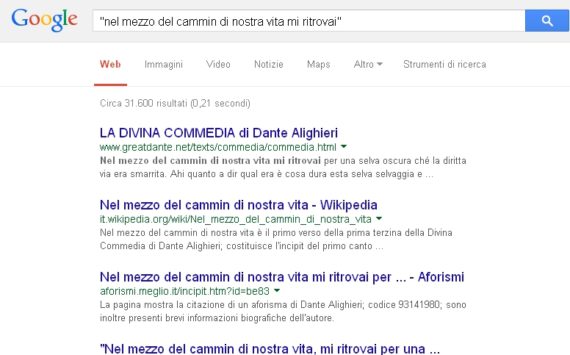
Racchiudere fra i doppi apici una frase impone al motore di ricerca di ricercare tutte le pagine che contengano la frase o la locuzione mantenendo esattamente lo stesso ordine della sequenza cercata.
In ciò si vede...
La ricerca in rete: l’operatore + (più)
- Maggio 29, 2015
- by
- Donatantonio
Il comando + sembra ormai andarsi a sovrapporre al comando AND perché impone che tutti i termini con il + davanti compaiano nei risultati di una query.
In realtà tanto Google che gli altri motori dichiarano a proposito del segno + che esso impone di cercare in una query anche termini molto comuni che in...
La ricerca in rete: gli operatori NOT e –
- Maggio 29, 2015
- by
- Donatantonio
Quando si desidera cercare delle informazioni attraverso parole chiave, può capitare che alcune di esse presentino ambiguità semantiche tali da far comparire risultati indesiderati oltre a quelli cercati, portando via così spazio ad altre informazioni che si sarebbero potute visualizzare.
Oppure può capitare che un’informazione possa essere associata a due campi differenti e non legati...
La ricerca in rete: i comandi AND e OR
- Maggio 29, 2015
- by
- Donatantonio
Come abbiamo detto in fase di introduzione il comando AND è un operatore logico booleano e può essere sostituito semplicemente dalla sua assenza.
I due comandi quindi si equivalgono.
parola1 AND parola2 <——-> parola1 parola2
Il comando AND comunque non è univocamente usato nei vari motori di ricerca.
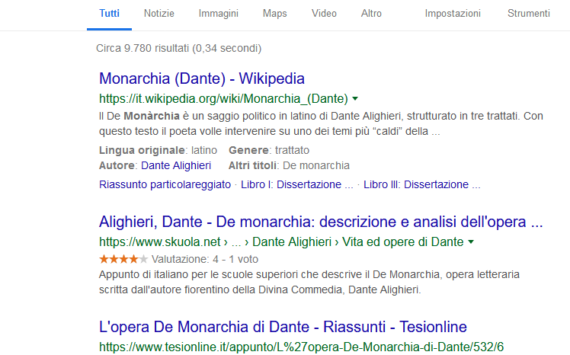
Ad esempio la ricerca «Dante Bonagiunta» su Google restituisce...
Anche questa è Umbria
- Febbraio 27, 2015
- by
- Donatantonio
Girando in auto per le strade dell’Umbria ti ritrovi davanti a segnaletiche assurde,
in paesi e paesotti dai nomi improbabili…
C’è un solo problema… è tutto vero.
...
Ciao Maestro…
- Febbraio 12, 2015
- by
- Donatantonio
Natale Centanni, Maestro Falegname (Salerno, 23.11.1931 – Salerno, 11.01.2015)
Ciao MaestroL’unica cosa che non mi hai insegnato é come evitare di piangere, perché probabilmente conoscevi troppo bene il valore di una lacrima..
Il primo giorno di scuola tu c’eri, la prima volta allo stadio eri con me, eri sempre il primo ad ascoltarmi e l’ultimo...