Html: le select
- Aprile 03, 2012
- by
- Donatantonio
Spesso sarà capitato di compilare dei moduli html e trovarsi d’innanzi una serie di possibili scelte da un menu a tendina.
Per realizzare un menu di scelta è necessario il tag <select> che conterrà a sua volta ogni singola voce che compone il menu <option>. La sintassi quindi è la seguente:
<select name='…'> <option value='…'> … </option> <option value='…'>…</option> … </select>
Come per gli altri campi di un form, anche la select necessita di un name per essere poi gestita correttamente dai linguaggi di programmazione.
All’interno della select sono presenti le varie opzioni che compariranno nel menu, e per ognuna di esse è necessario impostare un valore (value). Nel momento in cui l’utente seleziona una voce dal menu, il valore ad esso associato sarà passato al programma lato server.
Vediamo quindi un esempio completo:
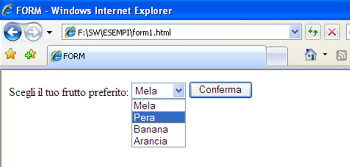
<form name='form' action='pagin.php' method='GET'> Scegli il tuo frutto preferito: <select name='frutto'> <option value='A'>Mela</option> <option value='B'>Pera</option> <option value='C'>Banana</option> <option value='D'>Arancia</option> </select> <input type='submit' value='Conferma'> </form>
Nel codice html proposto abbiamo definito una select con name ‘frutto’. All’interno quattro possibili scelte, ognuna contenente come testo il nome di un frutto e come valore una lettera dell’alfabeto.
In alternativa avremmo potuto scegliere come valore per ogni singola voce, un numero, oppure una stringa o semplicemente l’etichetta stessa della voce nel menu.

Attributi di una select
E’ possibile, tramite l’attributo size, specificare quanti elementi del menu visualizzare.
In altre parole il numero di righe che la select deve occupare all’interno della pagina html.
Scrivere ad esempio:
<select name='frutto' size=‘3’> ... </select>
fa si che il menu visto in precedenza mostri inizialmente le prime tre voci, quindi poi tramite lo scroll laterale sarà possibile visualizzarne i successivi.

Tramite l’attributo selected, applicato ad uno degli option della select, si può definire a priori una scelta del menu come predefinita. In assenza di tale attributo, la select seleziona di default (lato html) la prima voce in menu.
Per impostare una voce in menu come scelta di default è necessario scrivere:
<option value='B' selected=‘selected’>Pera</option>
Nonostante la select nasca per effettuare una singola scelta tra un numero di voci in elenco, è possibile permettere all’utente di selezionare più opzioni.
Utilizzando l’attributo multiple all’interno del tag select è possibile forzare una select ad accettare più di una voce da parte dell’utente. Di conseguenza ciò influisce anche sull’aspetto grafico di una select e sul modo in cui è possibile interagire con essa.
Vediamo il seguente codice html:
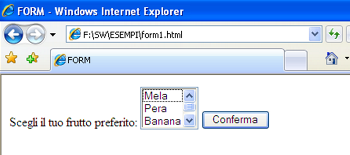
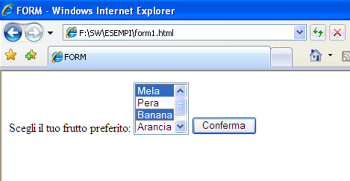
<form name='form' action='pagin.php' method='GET'> Scegli i tuoi frutti preferiti: <select name='frutto' multiple='multiple'> <option value='A'>Mela</option> <option value='B'>Pera</option> <option value='C'>Banana</option> <option value='D'>Arancia</option> <option value='E'>Uva</option> </select> <input type='submit' value='Conferma'> </form>
All’interno del tag select troviamo l’attributo multiple=‘multiple’, di seguito le singole voci che compongono il menu.
L’utente per selezionare più voci dovrà tenere premuto il tasto ctrl e cliccare con il tasto sinistro del mouse sulle singole etichette per aggiungerle alla selezione.
Questo tipo di select sarà così visualizzata all’interno del browser:

Raggruppamento di scelte
Siccome spesso i menu di scelta tendono a diventare particolarmente lunghi, dalla versione 4 dell’HTML si è introdotto il tag optgroup che consente di suddividere le varie possibilità di scelta in gruppi tramite l’utilizzo di apposite etichette (label).
La sintassi è molto semplice:
<optgroup label=“Testo etichetta gruppo">
All’interno del contenitore optgroup vanno elencate le option che formano il gruppo e a sua volta ogni gruppo sarà elencato nella select.
Per comprenderne a pieno l’utilizzo, segue un esempio:
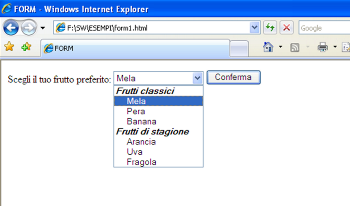
<form name='form' action='pagin.php' method='GET'> Scegli il tuo frutto preferito: <select name='frutto'> <optgroup label='Frutti classici'> <option value='A'>Mela</option> <option value='B'>Pera</option> <option value='C'>Banana</option> </optgroup> <optgroup label='Frutti di stagione'> <option value='D'>Arancia</option> <option value='E'>Uva</option> <option value='F'>Fragola</option> </optgroup> </select> </form>
Il browser visualizzerà la select suddivisa in due gruppi, il primo con etichetta “Frutti classici” e il secondo con etichetta “Frutti di stagione“. Il funzionamento della select non muta e gli attributi precedentemente visti sono combinabili tra loro anche in una select con raggruppamento.