Html: checkbox e radio button
- Aprile 03, 2012
- by
- Donatantonio
Effettuare scelte multiple
In alternativa alle select multiple, è possibile utilizzare le checkbox per effettuare scelte multiple.
Una checkbox è da intendersi come un elenco di scelte ognuna contraddistinta da un box, ogni box spuntato equivale alla scelta della voce associata. In altre parole ogni casella di controllo (box) se spuntata indica si altrimenti no.
La sintassi per definire una checkbox è:
<input type="checkbox" name="..." value="..." />
Nonostante spesso le checkbox si presentino in gruppo è necessario assegnare ad ognuna un name diverso, sarà compito del programmatore lato server verificare tramite opportuno codice quale checkbox è stata selezionata.
Se la chekbox è selezionata, il value ad esso associato sarà passato al programma che gestirà la form. In caso contrario, se il box non è selezionato, il value non verrà passato.
Vediamo quindi il codice html per realizzare un elenco di chekbox:
</pre>
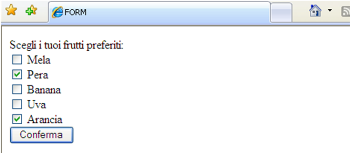
<form action="pagin.php" method="GET" name="form">
Scegli i tuoi frutti preferiti:
<input type="checkbox" name="mela" value="M" /> Mela
<input type="checkbox" name="pera" value="P" /> Pera
<input type="checkbox" name="banana" value="B" /> Banana
<input type="checkbox" name="uva" value="U" /> Uva
<input type="checkbox" name="arancia" value="A" /> Arancia
<input type="submit" value="Conferma" />
</form>
Ad ogni checkbox abbiamo associato un name diverso ed un value indicativo che contiene l’iniziale del frutto.

Selezionare valori di default
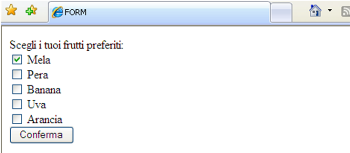
Così come per la select, anche per un checkbox è possibile impostare di default la selezione. Scrivendo ad esempio:
<input type="checkbox" name="mela" value="M" checked="checked" />
si ottiene un chekbox spuntato. Inoltre cliccando su un box spuntato si otterrà la pulitura del box stesso.

Effettuare scelte esclusive
Qualora lo sviluppatore intenda invece fornire la possibilità di una singola scelta tra una serie di opzioni, è consigliabile l’uso dei rabio button. In questo caso quindi una scelta esclude l’altra, a condizione che i radio button abbiano lo stesso name ma valori diversi.
Il browser visualizza questi elementi come dei bottoni circolari, da ciò il nome radio button. La sintassi è la seguente:
<input type="radio" name="..." value="..." />
Il type è impostato alla parola chiave ‘radio‘ e il name sarà uguale al name degli altri radio button qualora questi appartengano ad una stessa lista.
Vediamo quindi il codice html completo per una lista radio button:
</pre>
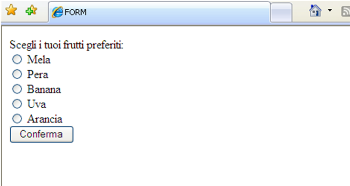
<form action="pagin.php" method="GET" name="form">
Scegli i tuoi frutti preferiti:
<input type="radio" name="frutto" value="Mela" /> Mela
<input type="radio" name="frutto" value="Pera" /> Pera
<input type="radio" name="frutto" value="Banana" /> Banana
<input type="radio" name="frutto" value="Uva" /> Uva
<input type="radio" name="frutto" value="Arancia" /> Arancia
<input type="submit" value="Conferma" />
</form>
Il risultato nella finestra del browser è il seguente:

E’ interessante notare come la selezione di un radio button della lista influisca su un’eventuale scelta precedente. Difatti come detto, i radio button prevedono una singola scelta così come le select viste precedentemente.








