CSS: i selettori (parte II)
- Gennaio 31, 2013
- by
- Donatantonio
[… se non hai letto ancora la prima parte …]
Raggruppamento di selettori
È possibile nei CSS raggruppare diversi elementi al fine di semplificare il codice. Gli elementi raggruppati vanno separati da una virgola.
Il raggruppamento è un’operazione molto conveniente. Pensiamo a questo scenario:
h1 { color : red; }
h2 { color : red; }
h3 { color : red; }
h4 { color : red; }
Con un raggruppamento di selettori potremo riscrivere le dichiarazioni precedenti così:
h1, h2, h3, h4 {
color : red;
}
Questa tecnica ci permette di evitare inutili ripetizioni di regole all’interno del foglio di stile ed inoltre mantenere ordine e leggibilità. E’ inoltre possibile raggruppare anche elementi diversi tra loro, ad esempio titoli con paragrafi oppure div con link etc.
Selettore del discendente
Questi tipo di selettore serve a selezionare tutti gli elementi che nella struttura ad albero di un documento siano discendenti di un altro elemento specificato nella regola.
Ricordiamo che un elemento è discendente di un altro se è contenuto al suo interno, a qualsiasi livello.
Un selettore discendente nella forma “A B” è applicato quando un elemento B è un arbitrario discendente di un elemento antenato A. Inoltre l’elemento B non deve necessariamente essere figlio di A.
Di seguito un esempio:
div p {
color : yellow;
background-color : gray;
}
Innanzitutto il selettore, per correttezza, va letto da destra verso sinistra. Nell’esempio verranno selezionati tutti i paragrafi discendenti di elementi ed applicate le regole definite.
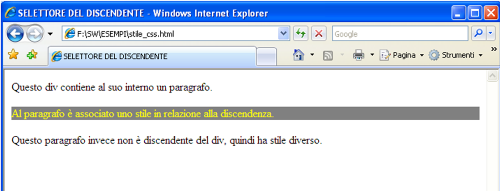
</pre> <div>Questo div contiene al suo interno un paragrafo. Al paragrafo è associato uno stile in relazione alla discendenza.</div> <pre> Questo paragrafo invece non è discendente del div, quindi ha stile diverso.
produce il seguente risultato all’interno della finestra del browser:

Da notare infine come il paragrafo che non è discendente del div, non rientrando nella regola CSS, avrà come stile quello di default.
Selettore del figlio
Con questo selettore è possibile selezionare un elemento che è figlio diretto di un altro.
Il selettore figlio è all’apparenza simile al selettore del discendente visto in precedenza.
La differenza sta nella relazione di discendenza degli elementi, che in questo caso deve essere di primo livello.
Chiariamo con un esempio html utile anche per comprendere meglio il significato di selettore del discendente:
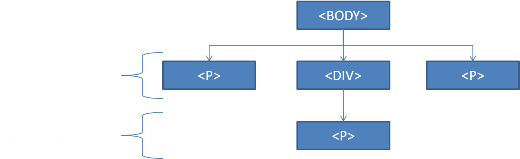
<body> <p> Questo è il primo paragrafo. </p> <div> <p> Questo è il secondo paragrafo. </p> </div> <p> Questo è il terzo paragrafo. </p> </body>
Dei tre paragrafi solo il primo e il terzo sono figli diretti di body.
Il secondo è invece figlio diretto di un elemento div. Tutti e tre, però, sono discendenti di body.
L’immagine chiarisce ulteriormente il concetto:

La sintassi per definire un selettore figlio è la seguente:
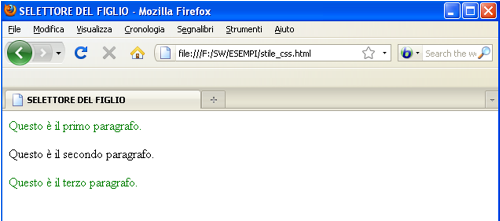
body > p {
color : green;
}
Come si vede, un’ulteriore differenza risiede nella sintassi.
Per il selettore figlio i due elementi devono essere separati dall’operatore “maggiore” >. Anche in questo caso la lettura logica va fatta da destra a sinistra. Nell’esempio si selezionano tutti i paragrafi figli diretti dell’elemento body.

E’ importante aggiungere che il selettore figlio al momento non è supportato dal browser Explorer fino alla versione 7.








