“Una raccolta di suggerimenti e trucchi per sviluppatori, volutamente brevi e immediati”
Scroll verticale in una jQuery DataTables
- Giugno 10, 2019
- by
- Donatantonio
Abbiamo già visto come creare velocemente una tabella con jQuery DataTables, e come disabilitare la paginazione di default.
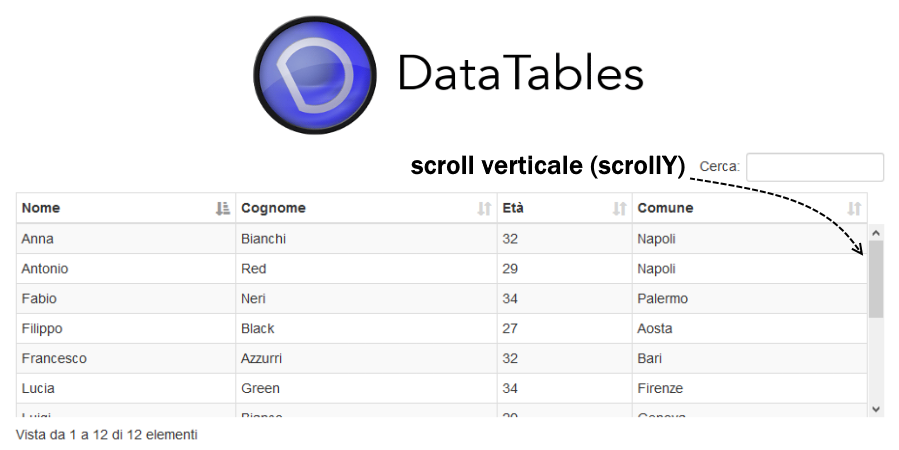
Un utile opzione del plug-in è quella che permette di navigare la tabella con un comodo scroll verticale all’interno del body della stessa. In altre parole è possibile effettuare lo scroll del body della tabella senza dover interagire con la scrollbar del browser.

L’opzione da utilizzare per attivare la funzione è denominata scrollY e come unico parametro richiede un valore per l’altezza del tbody. Il valore può essere espresso in pixel o in qualsiasi altra unità di misura accettata da CSS (px, em, pt, cm, etc..) e va racchiusa tra apici singoli o doppi.
Se ad esempio volessimo impostare uno scrollY di 200px dovremmo scrivere:
<script type="text/javascript">
$('#idTabella').DataTable({
"paging": false,
"scrollCollapse": true,
"scrollY": '200px',
"language": {
"url": "//cdn.datatables.net/plug-ins/1.10.19/i18n/Italian.json"
}
});
</script>
E’ consigliabile utilizzare l’opzione scrollY con paginazione disattivata (paging: false) anche se lo scroll è accettato anche in presenza di una paginazione.
E come calcolare un valore “giusto” per lo scrollY di DataTable?
E’ consuetudine adattare l’altezza della DataTable allo spazio presente nella finestra del browser; in pratica risulta necessario a volte calcolare dinamicamente il valore da assegnare a scrollY in base alla risoluzione del browser dell’utente e allo spazio occupato da altri elementi nella pagina.
Un esempio classico può essere una tabella preceduta da una navbar contenente ad esempio delle tendine di selezione oppure altri elementi di input; in questo caso per rendere dinamica l’altezza dello scrollY e sfruttare lo spazio presente a video è necessario ricorrere a jQuery ed effettuare alcuni semplici calcoli.
Ipotizzando che prima della tabella, ad esempio, ci siano contenuti in navbar per 250px è possibile calcolare il valore assegnabile allo scroll utilizzando il metodo height() di jQuery sulla finestra del browser e sottraendo ad esso i 250px superiori:
var hScroll = $(window).height() - 250;
In questo modo è possibile poi assegnare il valore calcolato come parametro dell’opzione scrollY di DataTable:
<script type="text/javascript">
var hScroll = $(window).height() - 250;
$('#idTabella').DataTable({
"paging": false,
"scrollCollapse": true,
"scrollY": hScroll,
"language": {
"url": "//cdn.datatables.net/plug-ins/1.10.19/i18n/Italian.json"
}
});
</script>
Ecco la nostra tabella jQuery DataTables con uno scroll verticale di 200px:
Scarica il codice completo cliccando qui.
Scopri altri Tips & Tricks.









