“Una raccolta di suggerimenti e trucchi per sviluppatori, volutamente brevi e immediati”
Rimuovere paginazione in una jQuery DataTables
- Giugno 06, 2019
- by
- Donatantonio
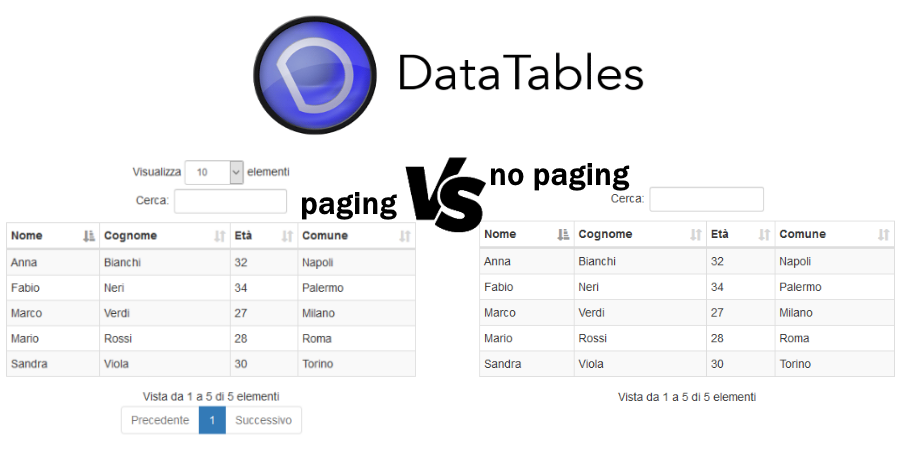
Abbiamo già visto come creare velocemente una tabella con jQuery DataTables, ma ci siamo resi conto che di default il plug-in effettua una paginazione delle righe.
La paginazione è senza dubbio uno strumento comodo, ma in molti casi, ed in relazione al numero di righe della tabella, può essere molto più utile e immediato presentare interamente la tabella e lasciare che sia lo scrollbar del browser a permetterci di muovere tra le righe.
L’opzione da utilizzare in fase di inizializzazione di DataTable è paging.

Dovremo quindi settare “paging”: false se non vogliamo la paginazione della tabella:
<script type="text/javascript">
$('#idTabella').DataTable({
"paging": false,
"language": {
"url": "//cdn.datatables.net/plug-ins/1.10.19/i18n/Italian.json"
}
});
</script>
Vedremo quindi scomparire i pulsanti di navigazione in basso a destra e la tendina in alto per la scelta del numero di righe per pagina.
Ecco la nostra tabella jQuery DataTables senza paginazione:
Scarica il codice completo cliccando qui.
Scopri altri Tips & Tricks.









