toolTitle (simple toolTip) – Plugin jQuery
- Marzo 31, 2012
- by
- Donatantonio
In questo articolo realizzeremo un pulgin jQuery che ci permetta di implementare un semplice toolTip da associare ad un qualsiasi elemento html che compone la pagina.
In altre parole, far comparire un suggerimento/aiuto al passaggio del mouse su un elemento che compone la pagina sfruttando l’attributo title dell’HTML ed appunto il framework jQuery.
Utilizzeremo innanzitutto tre gestori di eventi: mouseover(quando il puntatore del mouse entra sull’elemento), mousemove(quando il puntatore si muove sull’elemento) e mouseout(quando il puntatore esce dall’elemento).
Come si potrà immaginare vorremmo che all’ingresso sull’elemento (mouseover) venga mostrato a video un box contenete il testo presente all’interno dell’attributo title; il box dovrà seguire il movimento del cursore(mousemove) e scomparire quando lo stesso esce dall’area dell’elemento(mouseout).
Applicheremo al box un effetto trasparenza, e lasceremo all’utente la scelta del colore di sfondo, del testo, della grandezza del font e delle proprietà del bordo in fase di configurazione del plugin.
Vediamo subito il codice completo del plugin toolTitle
/**
* @author Fabio Donatantonio
* www.donatantonio.net
* 2011
*/
/**
* tooltitle -> Tooltip jQuery
*/
(function($){
$.fn.tooltitle = function(options) {
var defaults = {
textColor: '#fff',
textSize: '12px',
backgroundColor: '#000000',
border: '1px solid #DDDDDD',
padding: '3px',
transparency: '0.8'
};
var options = $.extend(defaults, options);
return this.each(function() {
var tit = $(this).attr('title');
if(tit=='' || tit==undefined || tit==null){
tit = "Nessuna descrizione";
}
$(this).data('title',tit).removeAttr('title');
$(this).mouseover(function(e){
$('body').append('</pre>
<div class="tooltip">'+$(this).data('title')+'</div>
<pre>
');
$('.tooltip').css('position', 'absolute')
.css('z-index', '9999')
.css('backgroundColor', options.backgroundColor)
.css('color', options.textColor)
.css('fontSize', options.textSize)
.css('border', options.border)
.css('padding', options.padding);
$('.tooltip').css('top', e.pageY + 5 )
.css('left', e.pageX + 10 );
$('.tooltip').fadeTo('10',options.transparency);
e.stopPropagation();
}).mouseout(function(){
$('.tooltip').fadeOut('100').remove();
}).mousemove(function(e){
$('.tooltip').css('top', e.pageY + 5)
.css('left', e.pageX + 10 );
});
});
return false;
};
})(jQuery);
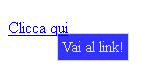
Immaginiamo ora di voler applicare toolTitle ad un link:
<a class="myLink" title="Vai al link!" href="#">Clicca qui</a>
per richiamare il plugin sull’elemento scriveremo:
$('.myLink').tooltitle({
textColor: '#DDDDDD',
textSize: '15px',
backgroundColor: '#0000FF',
border: '1px solid #CCCCCC',
padding: '4px',
transparency: '0.8'
});

Il plugin accetta come parametri:
- Colore del testo
- Grandezza del font
- Colore di sfondo del toolTitle
- Lo stile per il bordo del toolTitle
- Il padding
- Il grado di trasparenza (da 0 a 1)
In alternativa potremo invocare toolTitle senza parametri, sfruttando le impostazioni di default:
$('.myLink').tooltitle();
Per far si che il plugin funzioni in maniera corretta è necessario, logicamente, impostare l’attributo title nell’html per l’elemento che vogliamo animare.
E’ possibile, inoltre, associare il plugin a qualsiasi elemento html.
Se volessimo, infine, scrivere il contenuto del toolTitle su più righe basta utilizzare il tag <BR/> all’interno del tag title.
Il plugin non necessita di fogli di stile.
Cliccando qui è possibile vedere in azione il plugin toolTitle.
Cliccando qui è possibile scaricare il codice del plugin toolTitle.








