CSS: sintassi di una regola CSS
- Gennaio 31, 2013
- by
- Donatantonio
Scrivere una regola CSS vuol dire applicare un particolare stile grafico ad un elemento che compone la pagina html.
Una regola si può comporre di una o più dichiarazioni, dove ciascuna dichiarazione influisce su una specifica proprietà dell’elemento.
Una regola è composta da:
- un selettore;
- il blocco delle dichiarazioni.
Il selettore serve a definire la parte del documento a cui verrà applicata la regola, il blocco delle dichiarazioni invece sarà un elenco di proprietà.
Vediamo in pratica, la nostra prima regola CSS:
h1 {
color : red;
background-color : black;
}
Traduciamo così la regola appena vista:
tutti gli elementi <h1> presenti nella pagina a cui è associata questo foglio di stile, visualizzeranno il contenuto di tale tag con un font di colore rosso e uno sfondo di colore nero.
Il blocco delle dichiarazioni è delimitato rispetto al selettore e alle altre regole da due parentesi graffe. Al suo interno possono trovare posto più dichiarazioni.
Esse sono sempre composte da una coppia:
- proprietà;
- valore.
La proprietà definisce un aspetto dell’elemento da modificare (margini, colore di sfondo, etc) secondo il valore espresso. Proprietà e valore devono essere separati dai due punti.
Una limitazione fondamentale da rispettare è che per ogni dichiarazione non è possibile indicare più di una proprietà, mentre è spesso possibile specificare più valori.
Pertanto la seguente regola è errata:
body {color background: black;}
Mentre questa è perfettamente valida:
div {font: 12px Verdana, arial;}
Inoltre se in un blocco si definiscono più dichiarazioni, come nell’esempio del tag <h1>, esse vanno separate dal punto e virgola.
Il linguaggio non impone che si metta il punto e virgola dopo l’ultima dichiarazione, ma alcuni browser più datati lo richiedono, quindi è buona norma aggiungerlo sempre per sicurezza e per una maggiore compatibilità.
Gli spazi bianchi lasciati all’interno di una regola non influiscono sul risultato. Il consiglio, anzi, è di lasciare sempre uno spazio tra le varie parti per una migliore leggibilità.
Applicare un foglio di stile ad una pagina
Riprendiamo la regola CSS vista nel paragrafo precedente:
h1 {
color : red;
background-color : black;
}
Per applicare questa dichiarazione ad una pagina html è necessario procedere in uno dei modi analizzati in precedenza. Dobbiamo quindi scegliere in che modo incorporare il CSS in un codice html. Per rientrare negli standard di corretta programmazione, realizziamo un file di stile esterno.
Salviamo quindi la nostra regola in un file di testo con estensione .css, che chiameremo ad esempio stile.css.
Il passo successivo sarà quello di associare ad una pagina html il foglio di stile:
<link href="stile.css" type="text/css" rel="stylesheet" />
Vediamo quindi il codice completo di una pagina html:
<html>
<head>
<title>STILE CSS</title>
<link href="stile.css" type="text/css" rel="stylesheet" />
</head>
<body>
<h1>I Promessi Sposi</h1>
<p align='justify'>
Quel ramo del lago di Como, che volge a mezzogiorno, tra due catene non interrotte di monti...
</p>
</body>
</html>
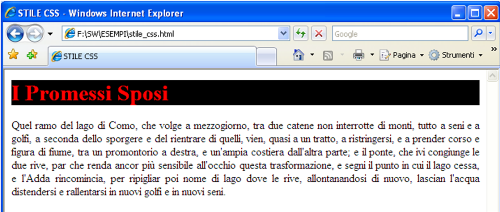
Il risultato nella finestra del browser è il seguente:

Inserire commenti
Così come per l’html anche il CSS permette l’inserimento di commenti da parte dello sviluppatore.
Per inserire un commento la sintassi è la seguente:
/* questo è un commento per fogli di stile… */
I commenti posso essere posizionati sia fuori che dentro le singole regole. E’ buona norma utilizzarli soprattutto per chi leggerà e modificherà successivamente il file css.
/* Regola di stile per i titoli di livello h1 */
h1 {
/* Imposto colore del testo a rosso e sfondo a nero */
color : red;
background-color : black;
}








