Html: i collegamenti ipertestuali
- Maggio 17, 2011
- by
- Donatantonio
Come collegare i documenti.
I collegamenti ipertestuali sono la base del web. Chiunque navighi sul web si imbatte continuamente nei cosiddetti link che uniscono una pagina html ad un’altra in maniera tale che nessuna di queste resti irraggiungibile.
La caratteristica primaria degli ipertesti è quella di formattare i documenti in forma non sequenziale. Grazie ai collegamenti ipertestuali (link) è possibile leggere i documenti senza seguire necessariamente un ordine sequenziale.
La peculiarità di saltare da un punto all’altro del documento è tipica del WWW, dove spesso seguendo un documento si passa da un sito all’altro senza soluzione di continuità.
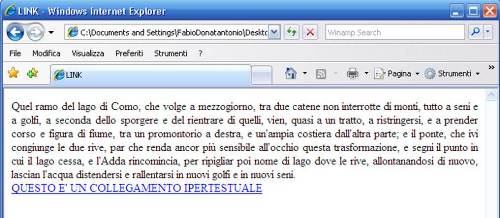
La maggiora parte dei link vengono individuati nel browser con un testo sottolineato di colore blu.
Passando il puntatore del mouse sul testo evidenziato il cursore assume il simbolo della mano e nella barra di stato della finestra viene mostrato l’url del link che è possibile raggiungere al successivo clic del tasto sinistro.

Il tag <a>.
La struttura base per creare un link è la seguente:
<a href="http://www.sito.com">vai al sito</a>
Nel parametro href inseriamo l’indirizzo della pagina o del sito; fra i tag <a> e </a> metteremo il testo o l’oggetto che vogliamo rendere cliccabile.
Difatti tra i tag <a> può anche non comparire un testo, bensì un’immagine o un oggetto che fungono da richiamo ad un’altra pagina. Successivamente sarà descritto un esempio nel quale un’immagine fungerà da link.
All’interno dell’attributo href è possibile specificare anche solo il nome della pagina a cui collegare il link, ad esempio scrivendo:
<a href="pagina.html">Link relativo</a>
Questa soluzione è adottata qualora ci stessimo riferendo ad una pagina dello stesso dominio di appartenenza della pagina nella quale è definito il link. Inoltre come link si può far riferimento direttamente ad una directory, il server in questo caso restituisce il file index.html o altri file di default per cui è stato settato.
Ad esempio se si scrivesse:
<a href="http://www.sito.com/cartella/">Link a directory</a>
verremmo indirizzati al file index.html presente nella directory denominata cartella. Qualora il file non sia presente il browser lancerà un errore 404 che indica l’assenza della risorsa richiesta.
L’attributo target.
Con l’attributo target possiamo far capire al browser su quale finestra dovrà aprire il collegamento:
<a href="http://www.sito.com/" target="nome finestra">Link in altra finestra</a>
Questo attributo risulta indispensabile qualora ci si trovasse a lavorare con una pagina strutturata su più frame (più sottofinestre), per aggiornare tramite link solo il contenuto di una finestra.
Con l’uso sempre minore dei frame (che vedremo nelle lezioni successive), l’attributo target viene particolarmente utilizzato per aprire un collegamento in una nuova finestra senza sovrascrivere il contenuto della finestra di partenza (utile per saltare da un sito ad un altro).
In questo caso l’attributo target assume il parametro “_blank”:
<a href="http://www.sito.com/" target="_blank">Link in nuova finestra</a>
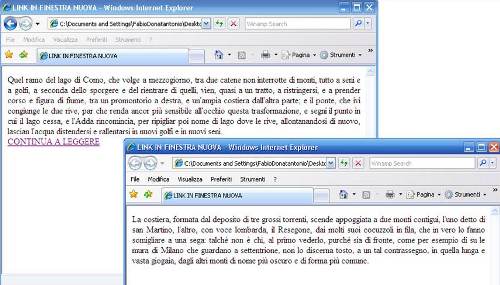
Il risultato ottenuto è mostrato sotto:

Il clic sul link della prima finestra attiva l’apertura di una seconda finestra che contiene la risorsa richiesta.
Ulteriori parametri per l’attributo target sono:
-
target=”_parent” Apre il collegamento nel frame o nella finestra genitore della finestra.
-
target=”_self” Apre il collegamento nello stesso frame o finestra.
-
target=”_top” Apre il collegamento nel frame o finestra più importante.
Assegnare un titolo al link.
Per i collegamenti ipertestuali è possibile assegnare un testo di commento, attivato quando il mouse passa sull’area di link simile.
Questa pratica può essere utile sostanzialmente per due motivi :
-
per aiutare i motori di ricerca ad indicizzare in maniera efficiente un sito;
-
per fornire a prima vista all’utente una sorta di introduzione al contenuto della pagina linkata.
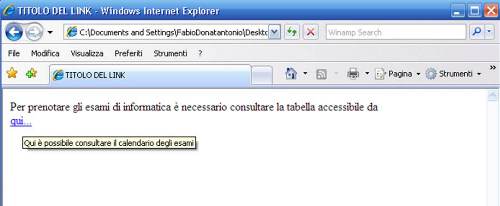
Il seguente codice HTML descrive l’utilizzo dell’attributo title:
<html>
<head>
<title>TITOLO DEL LINK</title>
</head>
<body>
<p align='justify'>
Per prenotare gli esami di informatica è necessario consultare la tabella accessibile da<br/>
<a href='esami.html' title='Qui è possibile consultare il calendario degli esami'>
qui...
</a>
</p>
</body>
</html>
Il risultato ottenuto è mostrato sotto, al passaggio del mouse sul link viene visualizzato per alcuni secondi il titolo.