Html: unione di celle
- Giugno 22, 2011
- by
- Donatantonio
L’attributo COLSPAN
Finora abbiamo creato tabelle come griglie rigide, in cui il numero delle colonne era dato come costante e non modificabile.
In realtà è possibile raggruppare le celle all’interno delle colonne in modo da avere ad esempio una riga da 3 colonne e un’altra da 4. Per ottenere questo risultato è necessario specificare che una cella deve occupare il posto di 2 (o più colonne).
In questo caso si utilizza l’attributo COLSPAN all’interno del tag <td>, specificando come valore il numero di celle che devono essere occupate.
La sintassi è la seguente:
<td colspan='2'>… contenuto cella …</td>
In questo caso la cella occuperà il posto di due celle e il suo contenuto sarà visibile all’interno dello spazio creato.
Analizziamo a questo punto il codice completo di una tabella che contiene 3 righe, la prima composta da 4 celle, la seconda da 3 e la terza da 2 celle:
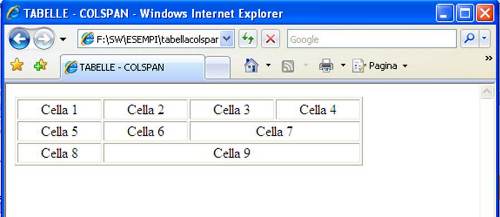
<html> <head> <title>TABELLE - COLSPAN</title> </head> <body> <table border='1' width='400px'> <tr> <td align='center'>Cella 1</td> <td align='center'>Cella 2</td> <td align='center'>Cella 3</td> <td align='center'>Cella 4</td> </tr> <tr> <td align='center'>Cella 5</td> <td align='center'>Cella 6</td> <td colspan='2' align='center'>Cella 7</td> </tr> <tr> <td align='center'>Cella 8</td> <td colspan='3' align='center'>Cella 9</td> </tr> </table> </body> </html>
Il risultato nella finestra del browser è il seguente:

Quando si utilizza l’attributo colspan è facile incorrere in errori. Ad esempio realizzare una riga con 4 colonne (celle) e successivamente una riga con sole 2 colonne provoca in fase di visualizzazione effetti indesiderati.
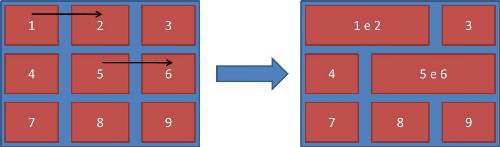
E’ sempre consigliabile, indipendentemente dal numero di celle unite che si andranno a realizzare, preparare una bozza cartacea della tabella comprensiva di un numero uguale di celle per ogni riga. Successivamente scegliere le celle da unire evidenziandole da un segno grafico e quindi realizzare il codice html.

L’attributo ROWSPAN
Anche l’attributo ROWSPAN è utile ad unire le celle di una tabella html. A differenza di colspan però questo attributo lavora sull’unione di righe.
In altre parole è possibile far si che una cella si estenda su più righe:
<td rowspan='2'>… contenuto cella …</td>
In questo caso infatti il contenuto della cella verrà visualizzato in una cella estesa su due righe (rowspan=’2′). E’ possibile inoltre combinare insieme rowspan e colspan se vogliamo ad esempio che una cella si estenda sia in orizzontale che in verticale.
Riprendendo il codice html proposto nella sezione precedente, modifichiamolo in modo tale che la prima cella si estenda su tutte e tre le righe lasciando intatte le colonne con attributo colspan:
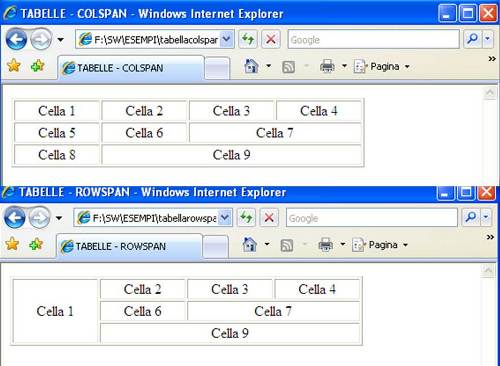
<html> <head> <title>TABELLE - ROWSPAN</title> </head> <table border='1' width='400px'> <tr> <td align='center' rowspan='3'>Cella 1</td> <td align='center'>Cella 2</td> <td align='center'>Cella 3</td> <td align='center'>Cella 4</td> </tr> <tr> <td align='center'>Cella 6</td> <td colspan='2' align='center'>Cella 7</td> </tr> <tr> <td colspan='3' align='center'>Cella 9</td> </tr> </table> </body> </html>
Di seguito è visibile la modifica apportata alla tabella con l’estensione della prima cella su tutte le righe:

Come per l’attributo colspan, anche con rowspan bisogna prestare particolare attenzione nella progettazione di una tabella e quindi valgono le regole definite in precedente. L’unica attenzione in più richiesta è quella di non perdere di vista il numero di righe su cui si estende una cella onde evitare di ritrovarsi con un numero di celle maggiore o minore su una delle righe successive.








